This extension provides rich TypeScript integration through a dedicated language server for both TypeScript and javascript code. Hover over symbols to see type information, receive better autocomplete suggestions, and see type warnings and errors inline. Quickly search for symbols across your project and type dependencies using the "Find Symbol" command. Apply common code refactors such with code actions. Clean your code with import organization and document formatting.
The main functionality is found inline in the editor.
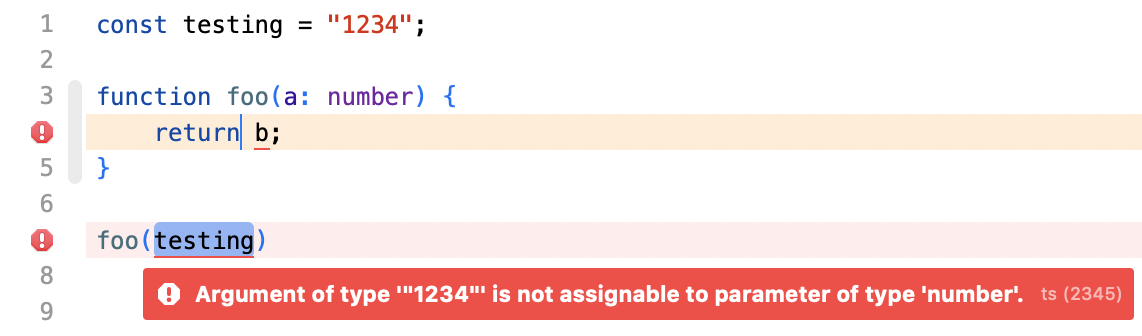
Inline errors
Inline errors can also be found in the Issues sidebar (View > Sidebars > Show Issues Sidebar).
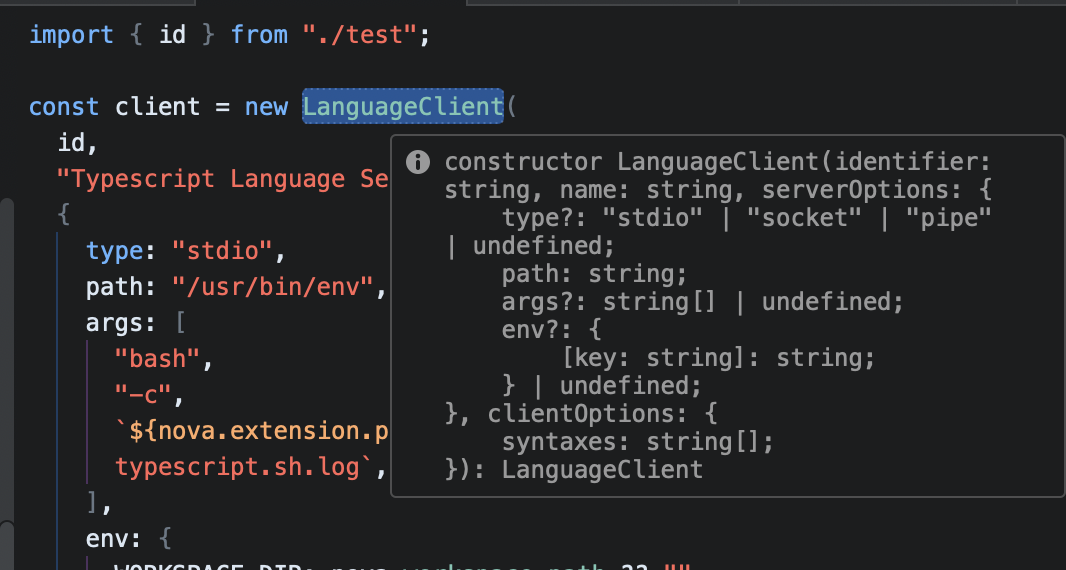
Type info on hover
Right click source code and choose the following from the TypeScript menu.
- Find References
- Rename Symbol
- Organize Imports
- Format Document
- Offer Suggestions (experimental)
From the menu, select Extensions > TypeScript.
- Find Symbol
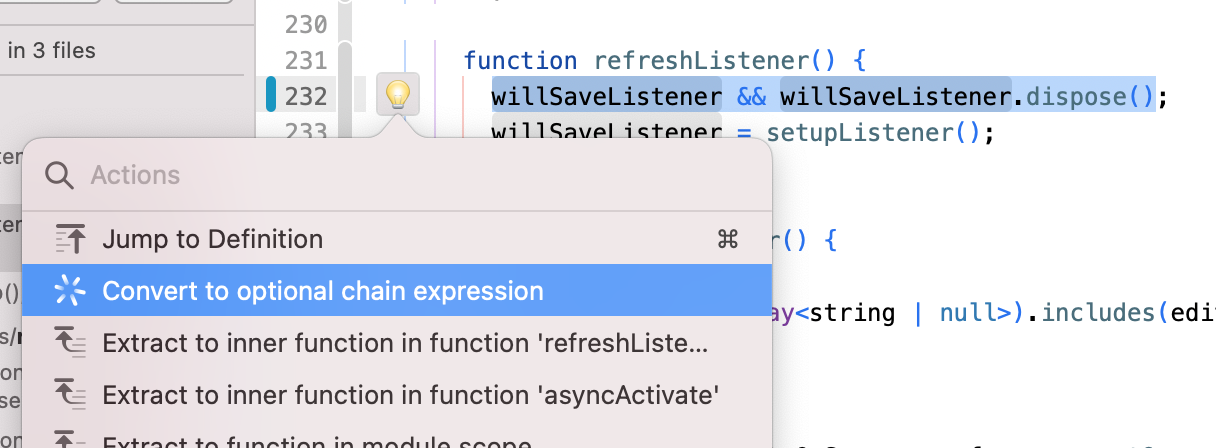
From the menu, select Editor > Show Code Actions, or click the "Lightbulb" icon in your editor.
These code actions are specific to your version of typescript and to the code you've selected. Here's an example to convert to optional chaining.
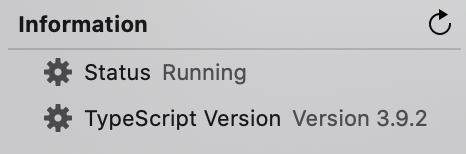
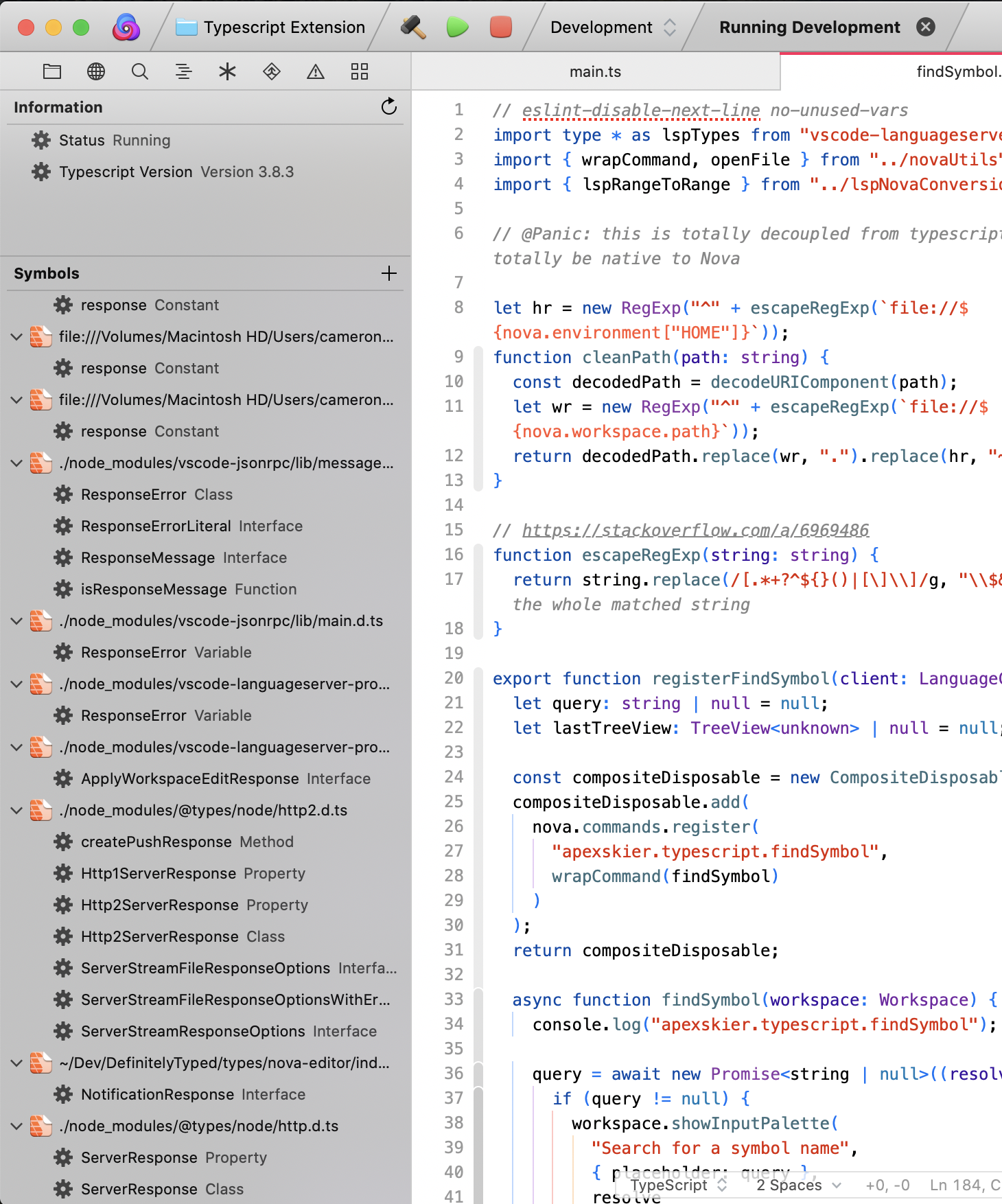
The TS/JS sidebar shows status information about the extension including the version of typescript it's using and if it's started successfully. To access the sidebar, click the “All Sidebars” button or View > Sidebars > Show All Sidebars, then the TS/JS item. It can be dragged into the sidebar header for quick access.
Find Symbol performs a project search for a symbol. Results are shown in the TS/JS sidebar.
Find References shows all usages of a given variable, function, or other symbol. Results are shown in the TS/JS sidebar.
This extension will automatically find the workspace version of TypeScript installed under node_modules in your workspace root. If one isn't installed it will use a recent, bundled version of typescript.
To customize this you can specify the TypeScript library location in workspace preferences (Extensions > TypeScript > Preferences > TypeScript Library) as an absolute or workspace-relative path. This should point to a directory containing the TypeScript tsserver.js file, generally ending with node_modules/typescript/lib. If installed globally, you can find the installation location using npm list -g typescript (e.g. "/usr/local/lib/node_modules/typescript/lib"). (You should only need this if your workspace doesn't install typescript under the workspace's root node_modules directory or you use a global installation of TypeScript)
In certain situations, such as when working with Flow types, you may need to disable this in javascript files. You can do this by configuring preferences per-project in Project Settings or globally in the Extension Library.
Many issues are caused by a missing or improperly configured local node/npm installation.
Check the Extension Console by turning on extension development in Nova in Preferences > General > Extension Development, then Extensions > Show Extension Console, then filter by Source.
- Check for any warnings or errors. They might indicate a problem with your local environment or a bug with the extension.
- If you see
and do not see
activating... Already lockedsomething may have gone wrong. Try running the "Force Unlock Dependency Installation" command for this extension.activated