Check out the Complete guide to Next.js and Prepr to learn more.
Make sure to install the dependencies:
# yarn
yarn install
# npm
npm install
# pnpm
pnpm install --shamefully-hoistCopy the .env.example file in this directory to .env (which will be ignored by Git) by running the following command:
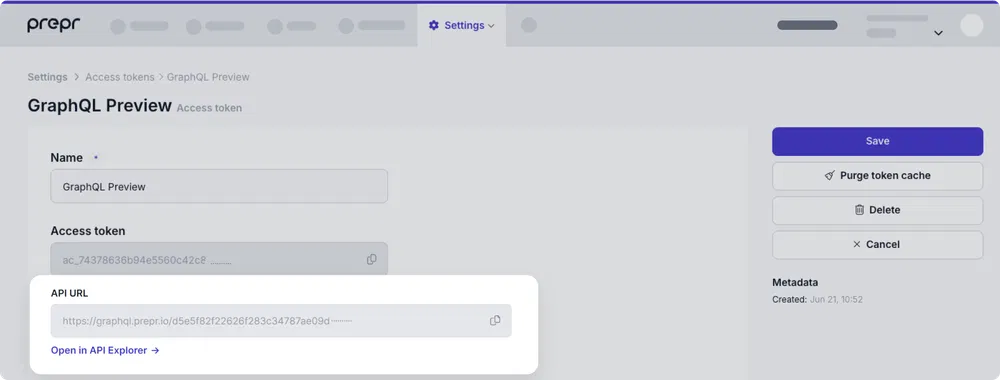
cp .env.example .env.In the .env file, replace YOUR_PREPR_GRAPHQL_URL with the API URL of the Prepr GraphQL Preview access token from your Acme Lease Demo environment.
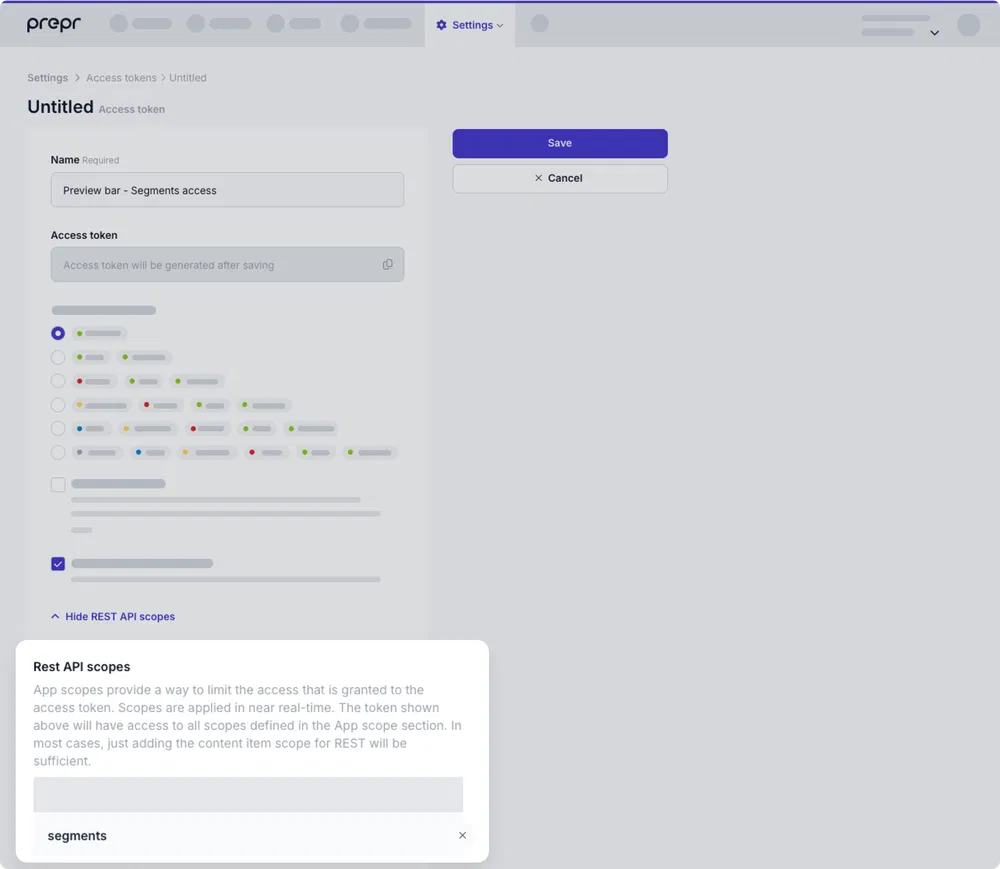
Then, create a new access token in Prepr with the segments permission.
Replace YOUR_SEGMENTS_ACCESS_TOKEN with the newly generated Access token value.
Start the development server on http://localhost:3000
npm run devBuild the application for production:
npm run buildStart the production build:
npm run startCheck out the deployment documentation for more information.