Full Stack E-Commerce Website (+ Dashboard) with Next.js 14: React, Typescript, SASS, Prisma, MongoDB, NextAuth, Redux.
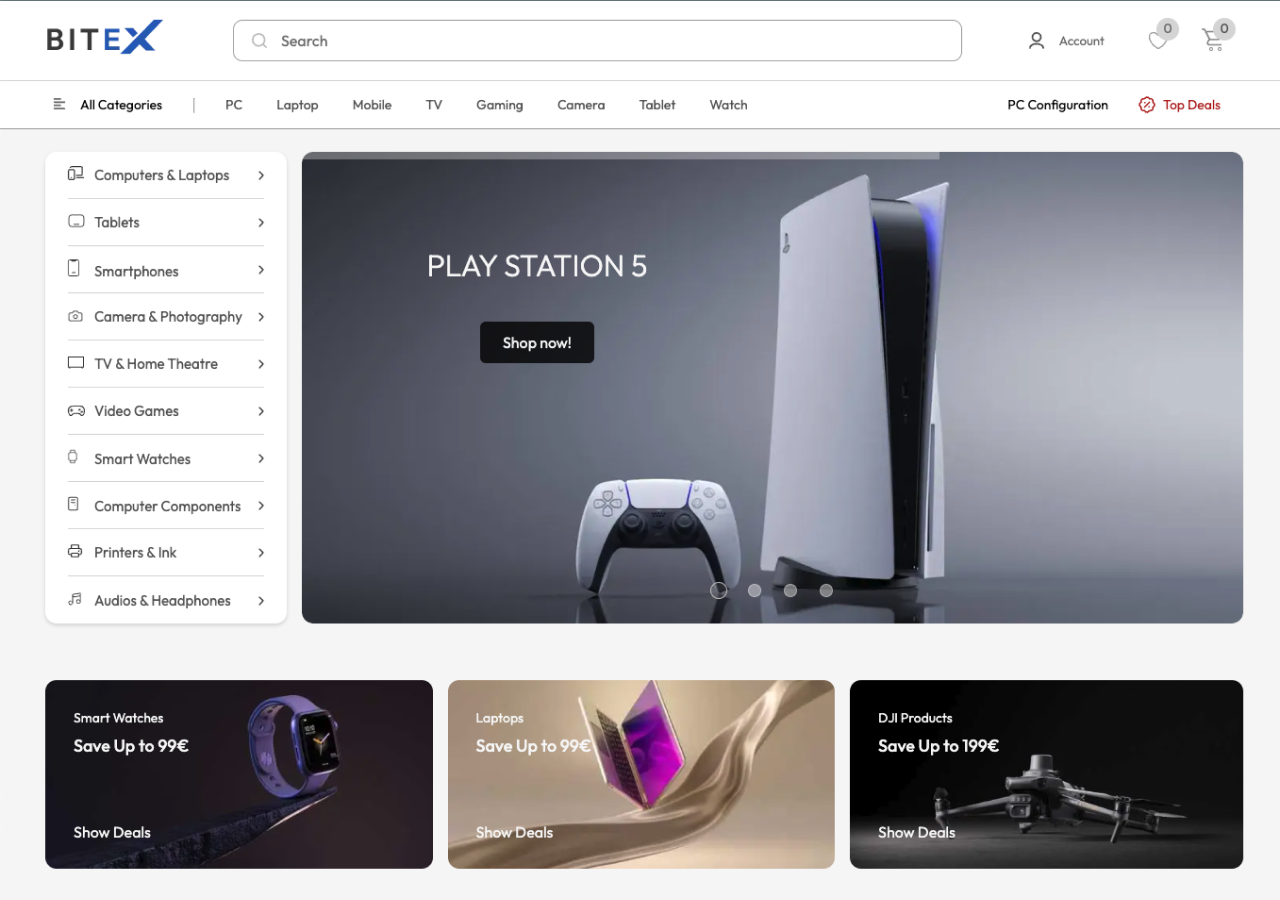
Bitex is a full-stack E-Commerce project developed with Next.js 14, featuring a range of technologies including React, Typescript, SASS, Prisma, MongoDB, NextAuth, and Redux.
Note: This project is a personal endeavor created for portfolio purposes and is not associated with any real business or project.
- Credential authentication for Dashboard using NextAuth.
- Advanced category management, including combining categories.
- Add, update, and delete categories and subcategories.
- Dedicated specifications for every category.
- Add and delete products with category-specific specifications.
- Add, update, and delete brands.
- Reports on user page visits.
-
Full responsiveness
-
CSS animations and effects (
SASSpreprocessor) -
Skeleton loadings (without using external library )to have seamless page navigation experience.
-
Custom made UI Components (no external library):
- Price range slider
- CheckBox
- DropDownList
- Popups
- Button
-
Interactive Homepage Slider
- Crafted from scratch without using any Library
- Supports both Mouse Drag and
TouchInput
-
Shopping cart management with Redux.
-
Product gallery to showcase items attractively.
-
Dynamically Loading Categories (List) from Database
- Advanced filters products by Price, Brand, and Availability.
- Sorting options in product list page (sort by name and price).
- Interaction with MongoDB database using Prisma ORM.
- Database integration using MongoDB hosted on MongoDB Atlas.
- Server-side form data validation using ZOD.
git clone https://github.com/Jastin5831/ecommerce_bitex.gitnpm iDATABASE_URL=
NEXTAUTH_SECRET=
CLOUDINARY_URL= //Hosting address for products imagesnpx prisma db push
npm run dev