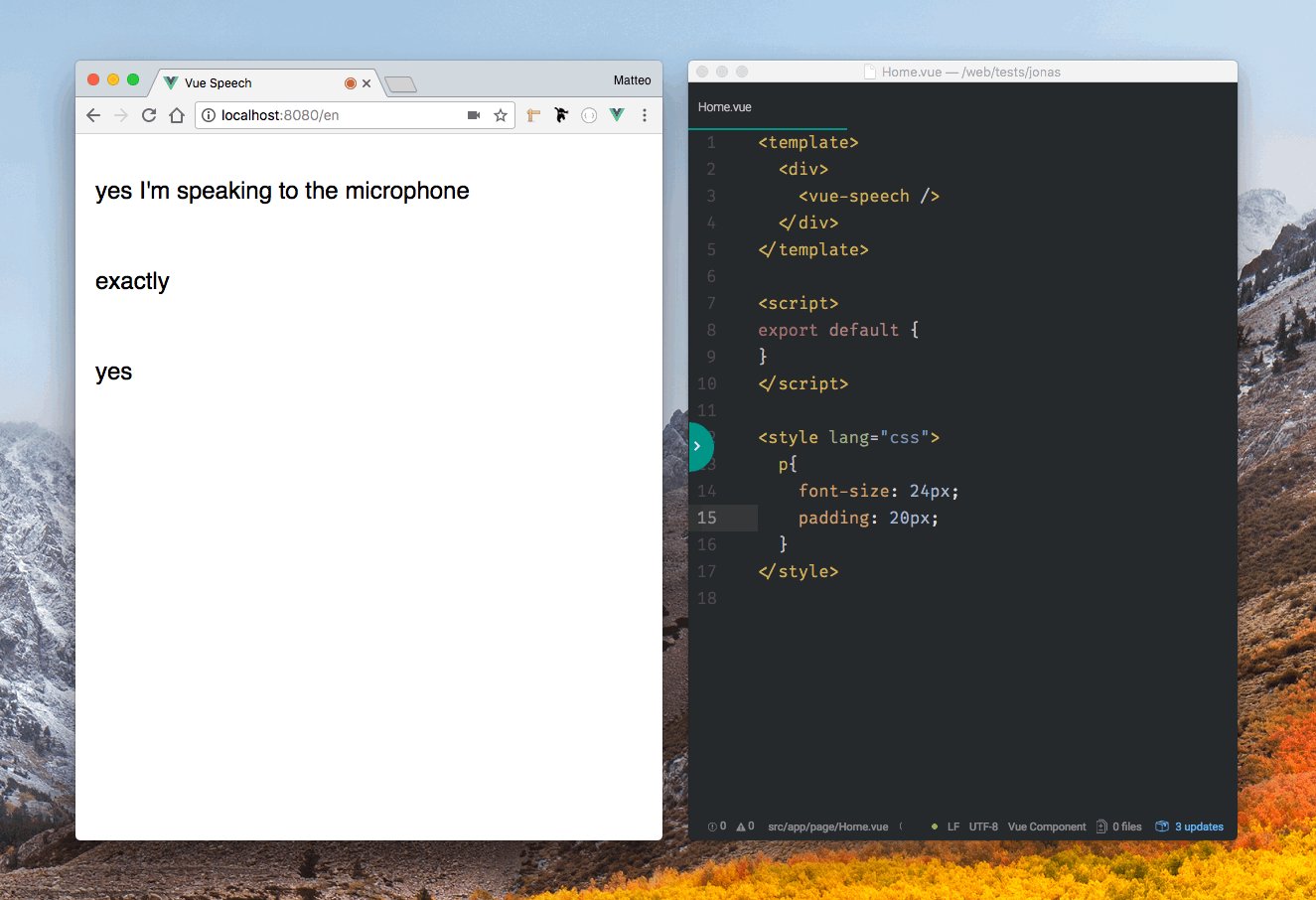
Interact with the new Web Speech Recognition Api.
Currently available only in Chrome and Firefox
The plugin will obviously have more features, if you have any requests or ideas, drop me an issue :)
npm install vue-speechimport Vue from 'vue'
import VueSpeech from 'vue-speech'
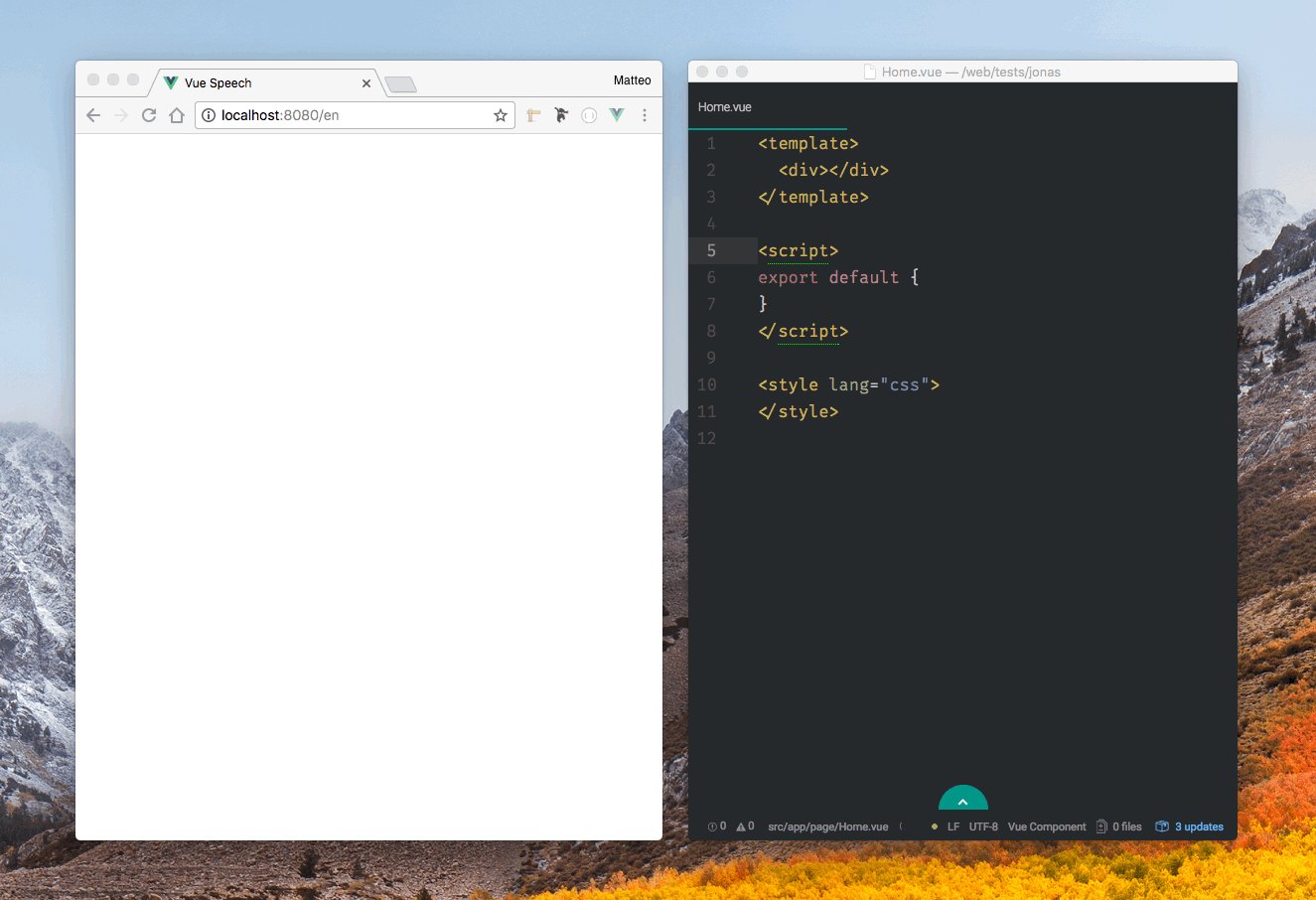
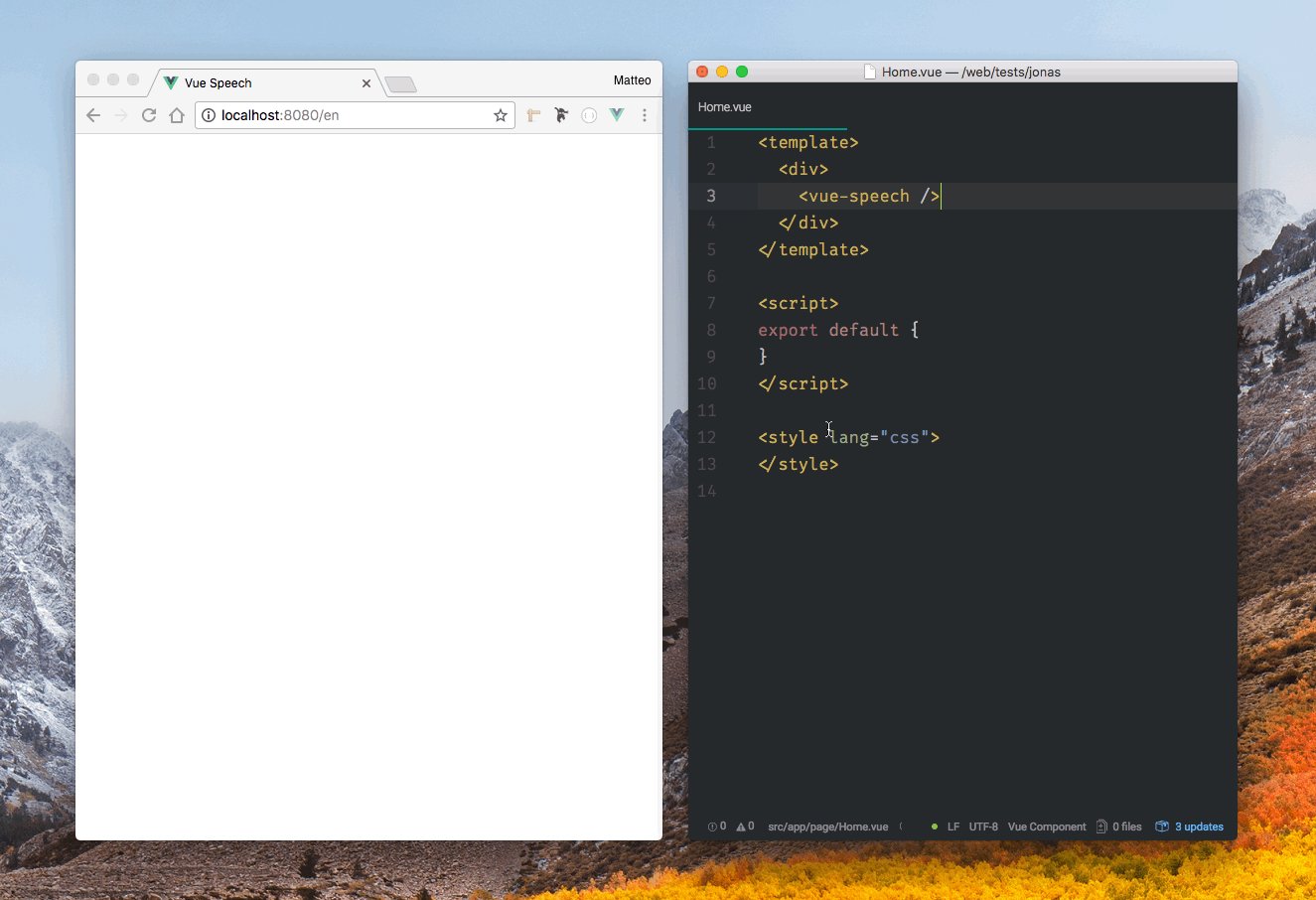
Vue.use(VueSpeech)<template>
<div>
<vue-speech />
</div>
</template>
<script>
export default {
}
</script>
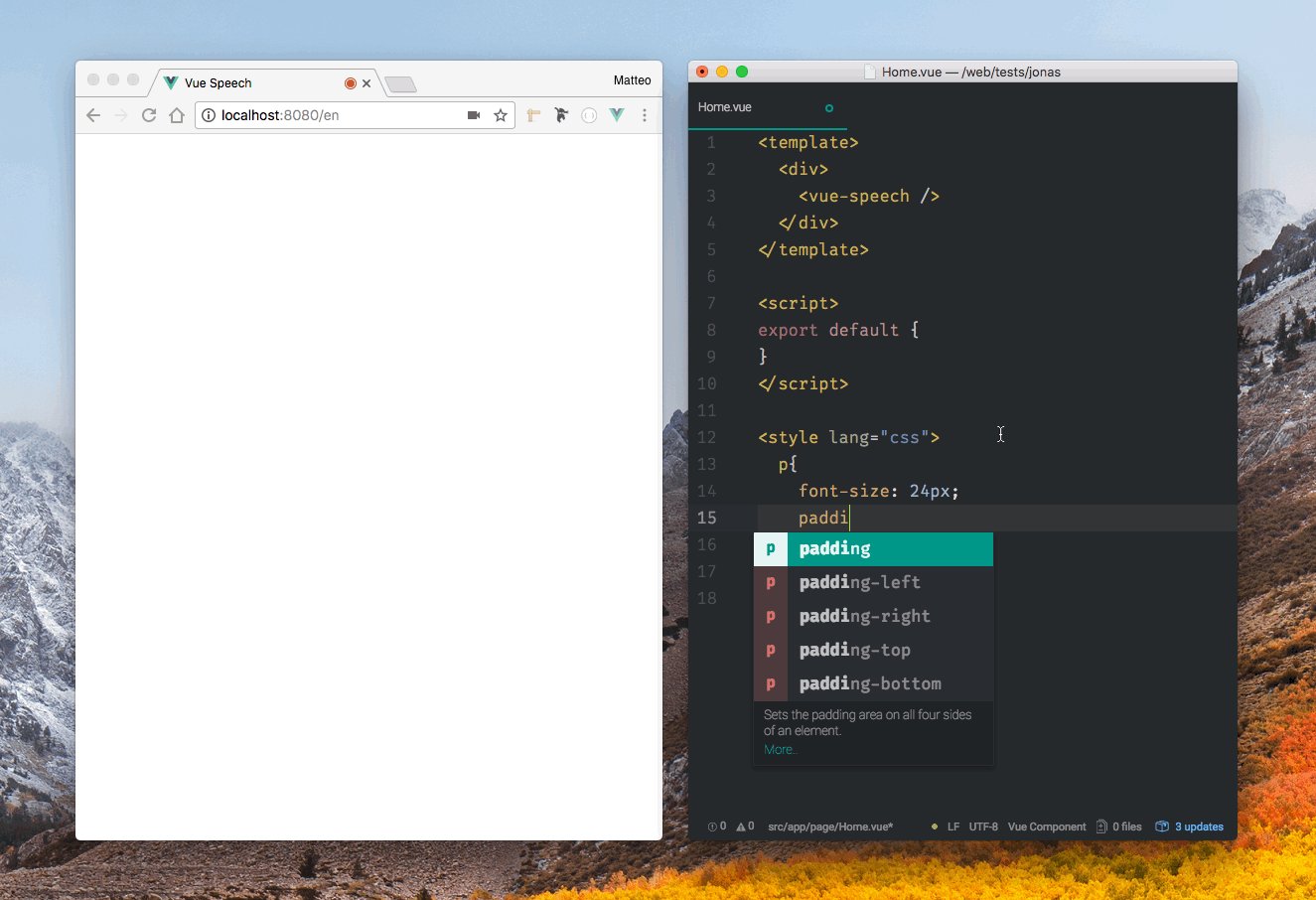
<style lang="css">
</style><vue-speech lang="it-IT" /><template>
<div>
<vue-speech @onTranscriptionEnd="onEnd"/>
</div>
</template>
<script>
export default {
methods: {
onEnd ({ lastSentence, transcription }) {
// `lastSentence` is the last sentence before the pause
// `transcription` is the full array of sentences
}
}
}
</script>Please drop an issue, if you find something that doesn't work, or a feature request at https://github.com/MatteoGabriele/vue-speech/issues
Follow me on twitter @matteo_gabriele