Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
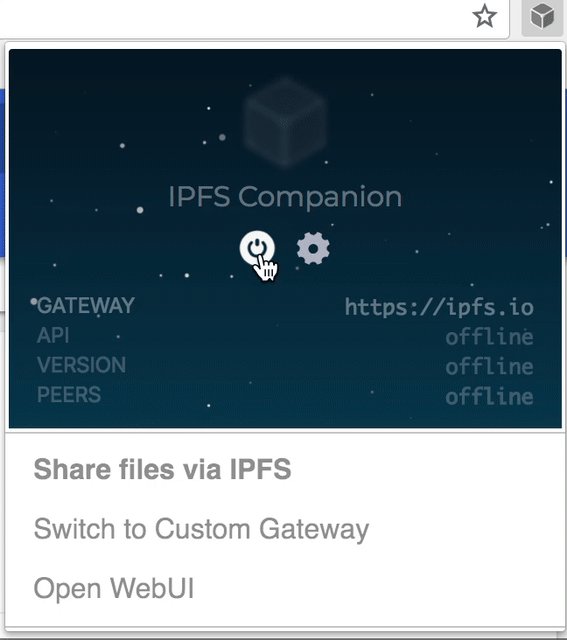
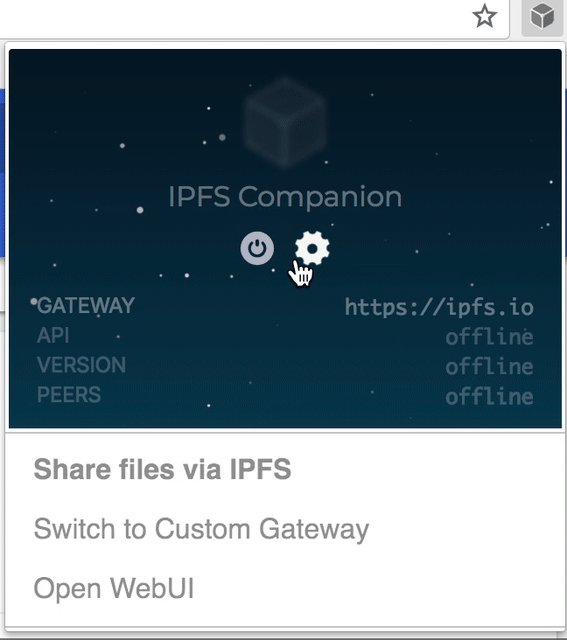
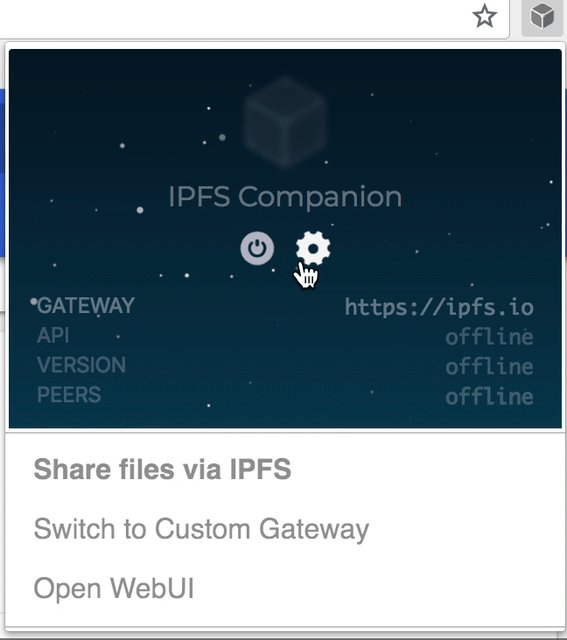
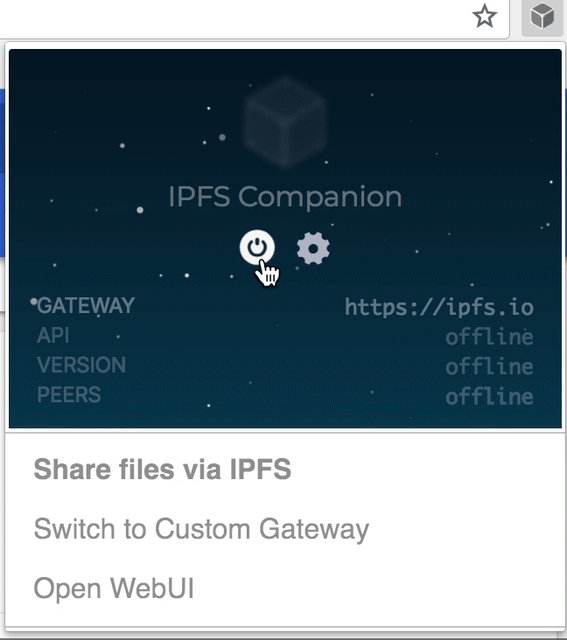
Merge pull request #506 from fsdiogo/fix/icons-hover
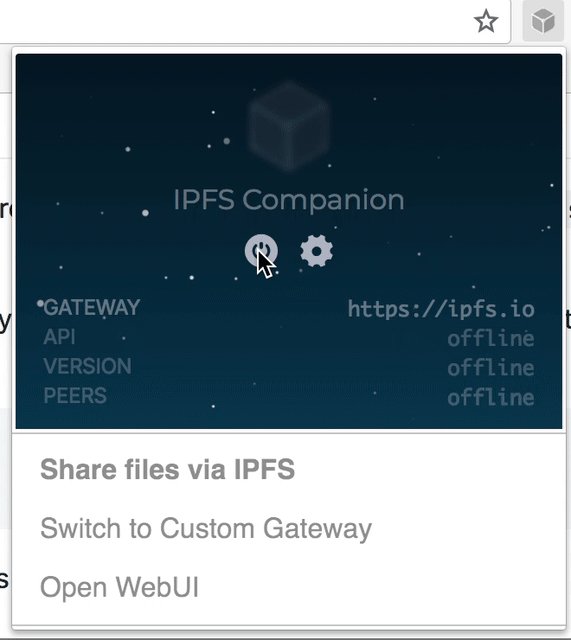
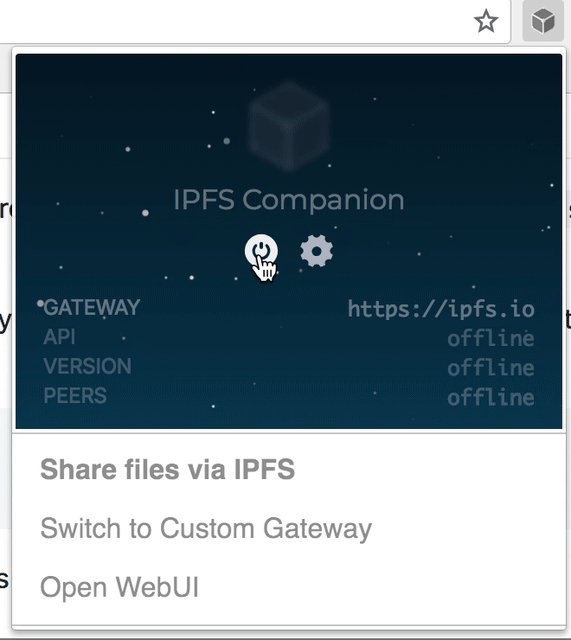
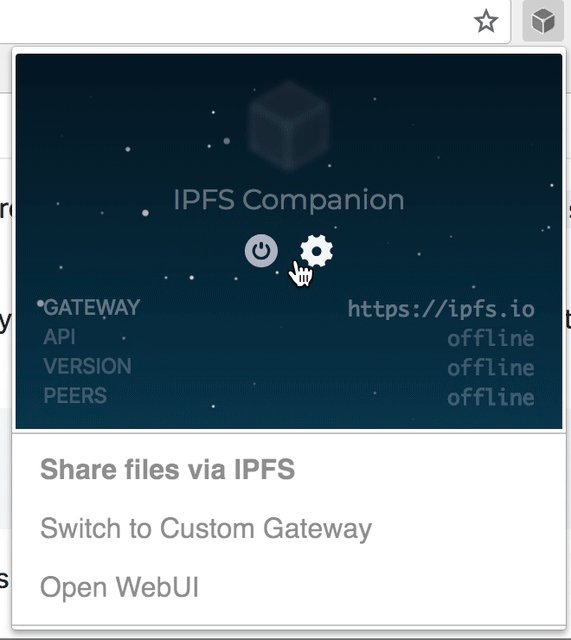
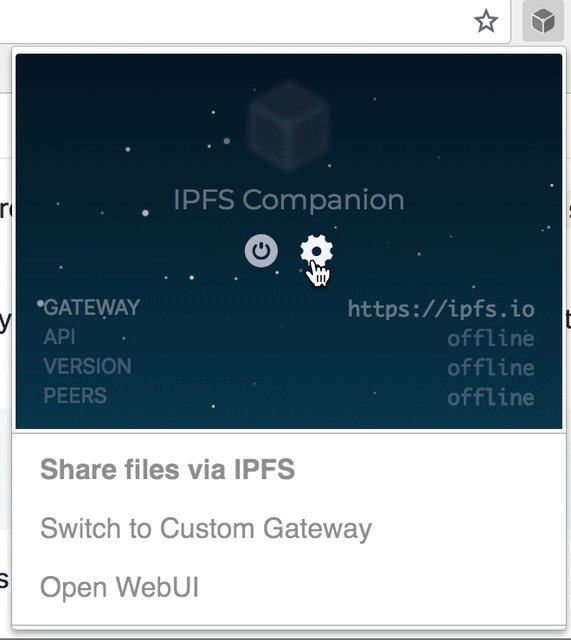
This PR fixes a problem that happened in Chrome (Mac). As we hovered the icons they scaled a bit so it had a weird behaviour:  I've removed the scale effect, as it was minor and the changing background color is more than sufficient from an UX point of view: 
- Loading branch information