About | Technologies | How to | Learning | Author
This project was generated with Vue CLI version 5.0.8.
This project was developed with VueJS from the Advanced Web Development with Vue (v2 and v3) and Vuex at Udemy. Cloud deployment with GithubPages.
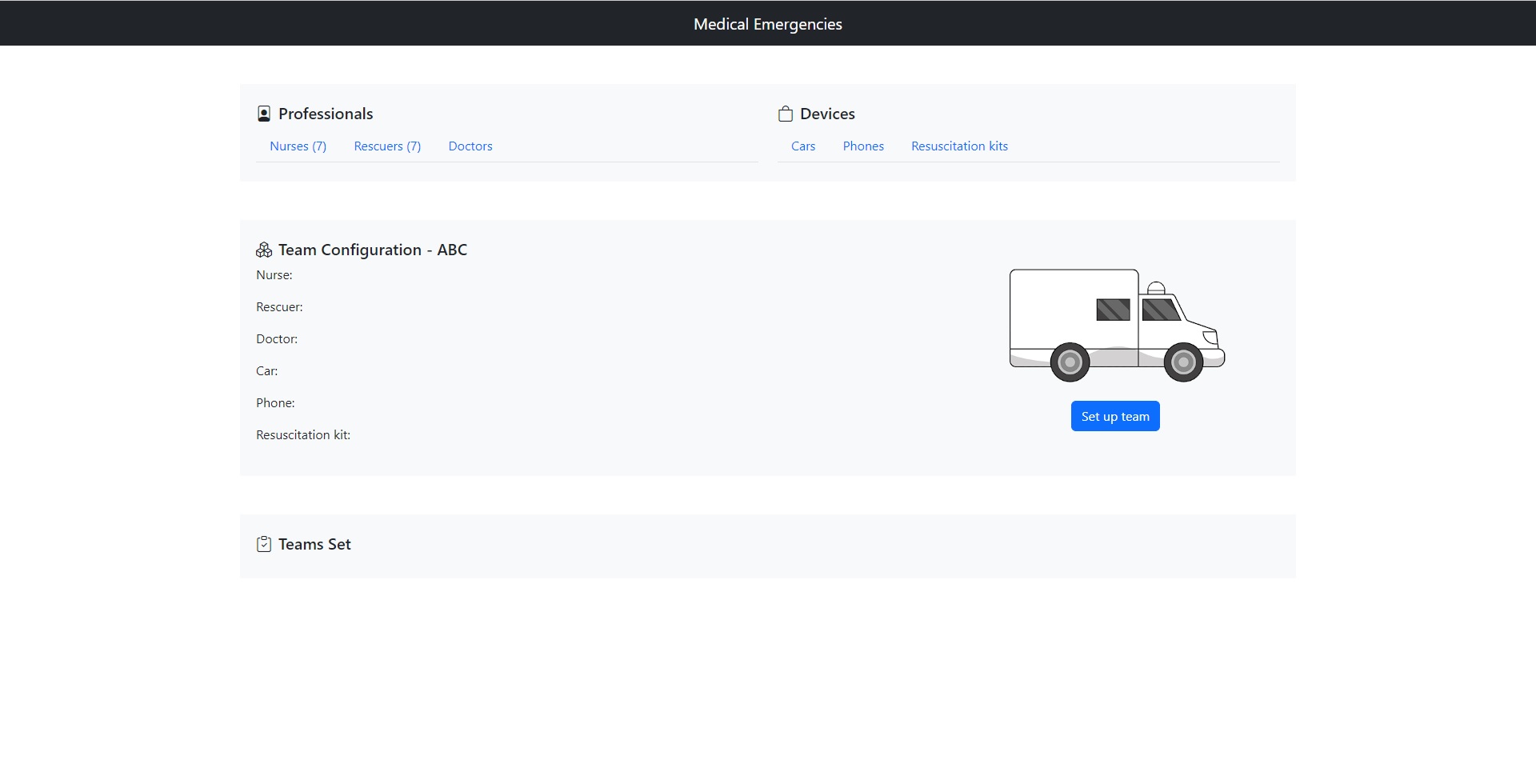
A web application with the aim of defining teams and listing medical care teams, focusing on the use of VueJS state management, as well as the use of VueJS routes, properties and directives and the Fake API with the JSON server.
Technologies and tools that were used in the development of the project:
- HTML5
- CSS3
- Bootstrap
- JavaScript
- VueJS
- JSON Server
- Editor: Visual Studio Code
- Emojis: Emoji Cheat Sheet, Markdown Emoji
- Shields: Shields
- Markdown: StackEdit
- node 16.x
- npm 8.x
- vue cli 5.0.8
- clone repo
- delete the file
package-lock.json - install the dependencies
npm install - run
npm run servefor a dev server - navigate to
http://localhost:8080/
- install JSON Server
npm install -g json-server - start JSON Server
json-server --watch db.json - navigate to resources
http://localhost:3000
Resources
- http://localhost:3000/nurses
- http://localhost:3000/rescuers
- http://localhost:3000/doctors
- http://localhost:3000/devices
- Properties
- Components
- Directives
- LifeCycle Hooks
- Vue Router
- Vuex
- state
- getters
- mutations
- actions
- JSON Server
|
Jonas Souza |