-
Notifications
You must be signed in to change notification settings - Fork 75
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat: add copy button for full image name in session launcher and env…
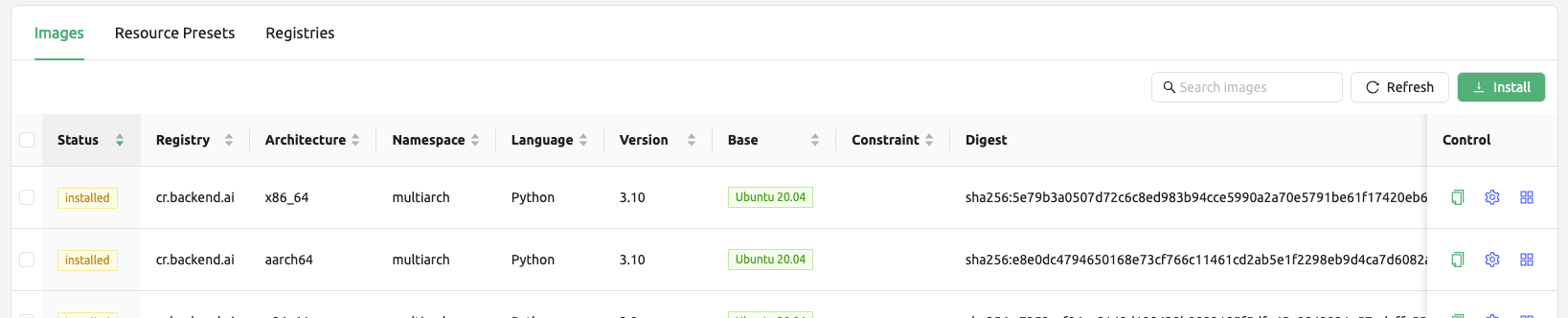
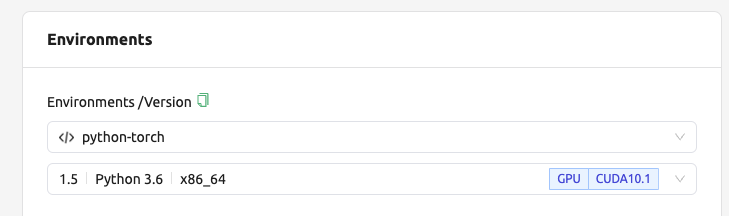
…ironments page (#2708) ### This PR resolves [giftbox#726](lablup/giftbox#726) issue. This PR enhances the user experience by adding copy functionality for image names in multiple components: 1. In `ImageEnvironmentSelectFormItems.tsx`: - Added a copyable text for the environment/version label, allowing users to easily copy the full image name. 2. In `ImageList.tsx`: - Introduced a new copy button in the image list, enabling users to copy the full image name with a single click. 3. Updated `CopyButton.tsx`: - Added a `defaultIcon` prop to allow customization of the default icon displayed before copying. These changes make it more convenient for users to copy and use image names across the application. |Environments|Session Laucner| |---|---| ||| **Checklist:** - [ ] Documentation - [ ] Test case(s) to demonstrate the difference of before/after
- Loading branch information
1 parent
9821f06
commit 0dc3660
Showing
3 changed files
with
44 additions
and
6 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters