Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat: add
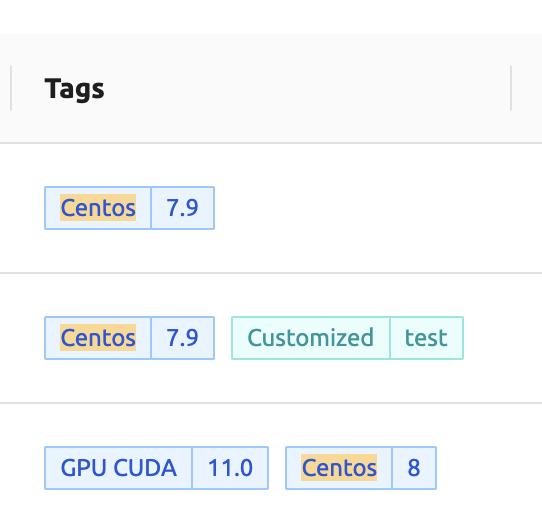
AliasedImageDoubleTags (#2796)
**Changes:** Created a new reusable component `AliasedImageDoubleTags` to display image tags with aliased names and highlighting capabilities. The component supports customized tag styling and search term highlighting. **Rationale:** Extracts duplicated tag rendering logic from ImageList into a dedicated component for better maintainability and reusability. The component handles tag aliasing and visual highlighting of search terms consistently. **Minimum required manager version:** 24.09.1 **How to test:** > endpoint: 10.100.64.15 1. Checkout core branch to `topic/10-22-feature_add_info_field_to_gql_image_schema` 2. Visit Environments - Images pages. 3. Check Tags column. (The Environments page uses same code with `AliasedImageDoubleTags` and it will be replaced after the image list query using `ImageNode` is implemented). 4. Check it can be highlighted by searching. **Review Requirements:** - Verify tag aliasing works correctly - Confirm search highlighting functions properly - Check customized tags are displayed with cyan color - Ensure regular tags maintain blue color scheme - Use labels if it is customized tag. **Note:** The implementation in ImageList currently has the new component commented out, keeping the original inline rendering. This should be reviewed to determine if the transition to the new component should be completed. **Screenshots:** 
- Loading branch information