-
Notifications
You must be signed in to change notification settings - Fork 75
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
MainLayout NEO: Header #2838
Comments
yomybaby
added a commit
that referenced
this issue
Nov 20, 2024
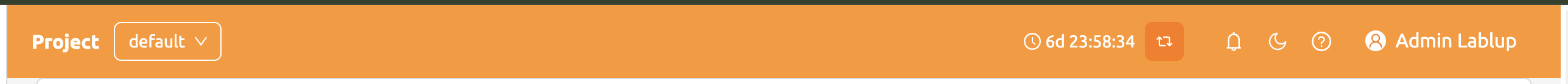
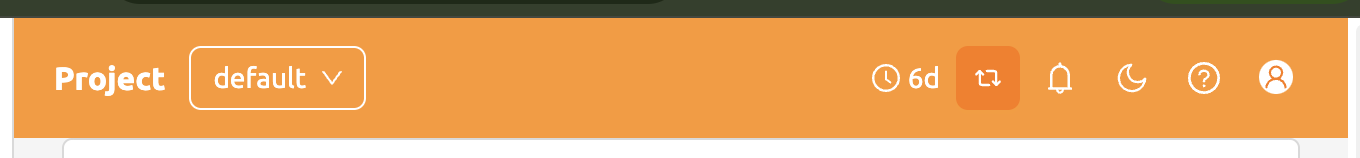
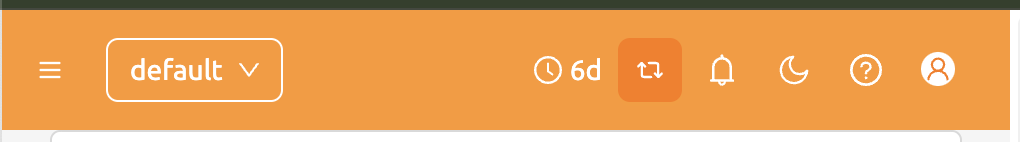
Resolves #2838 ## Neo Header    <img width="1291" alt="image" src="https://github.com/user-attachments/assets/d603357c-9691-4cd1-a399-f54e0fef7b9c"> **Changes:** - Redesigned the WebUI header with a new orange theme and improved layout - Added ghost style select component for better visibility on colored backgrounds - Added reverse theme provider component to handle light/dark theme switching - Updated login session extension UI with a more compact design - Added classnames dependency for better CSS class handling - Updated translations for "Extend Login Session" across all languages **Key UI/UX Improvements:** - Header now uses a distinct orange background color for better visual hierarchy - Project selector uses ghost style for better contrast on colored backgrounds - Login session timer shows condensed format on smaller screens - Notification and user menu buttons have consistent styling with the header theme **Technical Details:** - Removed inline styles in favor of styled components - Added ReverseThemeProvider for proper light/dark theme handling in the header - Updated theme configuration with new color tokens and layout settings - Improved responsive behavior for mobile devices
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
No description provided.
The text was updated successfully, but these errors were encountered: