-
Notifications
You must be signed in to change notification settings - Fork 75
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: Main layout NEO header #2844
Conversation
Your org requires the Graphite merge queue for merging into mainAdd the label “flow:merge-queue” to the PR and Graphite will automatically add it to the merge queue when it’s ready to merge. Or use the label “flow:hotfix” to add to the merge queue as a hot fix. You must have a Graphite account and log in to Graphite in order to use the merge queue. Sign up using this link. |
How to use the Graphite Merge QueueAdd either label to this PR to merge it via the merge queue:
You must have a Graphite account in order to use the merge queue. Sign up using this link. An organization admin has required the Graphite Merge Queue in this repository. Please do not merge from GitHub as this will restart CI on PRs being processed by the merge queue. This stack of pull requests is managed by Graphite. Learn more about stacking. |
211365a to
d92c1ea
Compare
Coverage report for
|
St.❔ |
Category | Percentage | Covered / Total |
|---|---|---|---|
| 🔴 | Statements | 5.37% (-0.01% 🔻) |
395/7356 |
| 🔴 | Branches | 4.66% (-0.01% 🔻) |
237/5087 |
| 🔴 | Functions | 3.21% (-0.01% 🔻) |
78/2429 |
| 🔴 | Lines | 5.28% (-0.01% 🔻) |
380/7193 |
Show new covered files 🐣
St.❔ |
File | Statements | Branches | Functions | Lines |
|---|---|---|---|---|---|
| 🔴 | ... / ReverseThemeProvider.tsx |
0% | 0% | 0% | 0% |
Show files with reduced coverage 🔻
St.❔ |
File | Statements | Branches | Functions | Lines |
|---|---|---|---|---|---|
| 🔴 | ... / BAINotificationButton.tsx |
0% | 0% (-100% 🔻) |
0% | 0% |
Test suite run success
124 tests passing in 14 suites.
Report generated by 🧪jest coverage report action from 9fc59ae
| <BAINotificationButton | ||
| buttonRender={(btn) => ( | ||
| <ReverseThemeProvider>{btn}</ReverseThemeProvider> | ||
| )} | ||
| /> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is there a reason you only added bottenRender to certain buttons?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@ironAiken2 In the NEO UI, the header uses a reversed theme: white text in light mode and black text in dark mode. Therefore, we need to apply the reversed theme to the button only, excluding the Dropdown and Notification drawer.
With the buttonRender, we can wrap the button depending on the situation.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is this different from wrapping it in a ReserveThemeProvider without a buttonRender?
<ReserveThemeProvider> <BAINotificationButton /> </ReserveThemeProvider
d92c1ea to
8af56f0
Compare
8af56f0 to
13b62c1
Compare
ad3ab01 to
6a40a93
Compare
6a40a93 to
9fc59ae
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM
9fc59ae to
2148a93
Compare
Merge activity
|
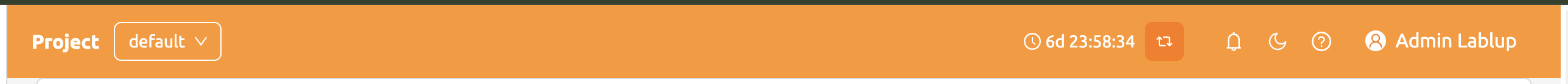
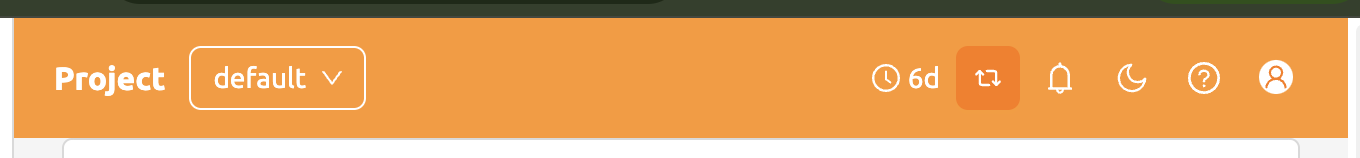
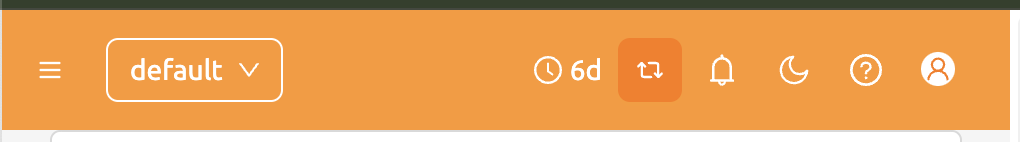
Resolves #2838 ## Neo Header    <img width="1291" alt="image" src="https://github.com/user-attachments/assets/d603357c-9691-4cd1-a399-f54e0fef7b9c"> **Changes:** - Redesigned the WebUI header with a new orange theme and improved layout - Added ghost style select component for better visibility on colored backgrounds - Added reverse theme provider component to handle light/dark theme switching - Updated login session extension UI with a more compact design - Added classnames dependency for better CSS class handling - Updated translations for "Extend Login Session" across all languages **Key UI/UX Improvements:** - Header now uses a distinct orange background color for better visual hierarchy - Project selector uses ghost style for better contrast on colored backgrounds - Login session timer shows condensed format on smaller screens - Notification and user menu buttons have consistent styling with the header theme **Technical Details:** - Removed inline styles in favor of styled components - Added ReverseThemeProvider for proper light/dark theme handling in the header - Updated theme configuration with new color tokens and layout settings - Improved responsive behavior for mobile devices
2148a93 to
f3ac7fa
Compare

Resolves #2838
Neo Header
Changes:
Key UI/UX Improvements:
Technical Details: