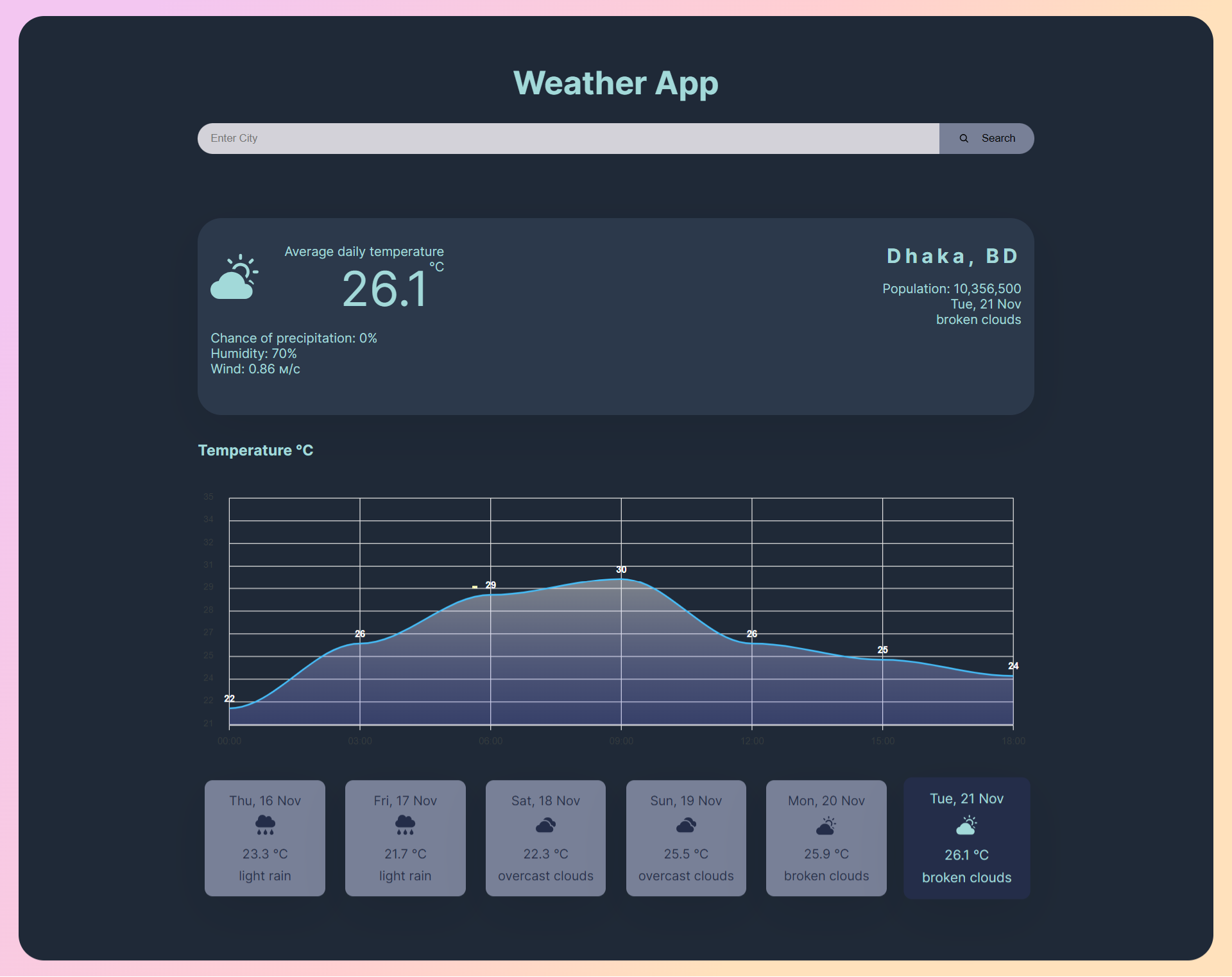
The live demo of the project can be accessed at the following URL: https://weather-app-reactjs-mehedi.vercel.app/
- React
- Redux
- TypeScript
- axios
- react-icons
- redux-thunk
- sass
- react-apexcharts
Before getting started, make sure you have the following prerequisites installed on your machine:
- Node.js (version 14 or above)
- npm (Node Package Manager) or yarn
To install and set up the app created with Create React App, follow these steps:
-
Open your terminal.
-
Clone or download the project repository from GitHub.
-
Navigate to the project directory using the
cdcommand:$ cd your-project-directory -
Install the required dependencies using either npm or yarn:
$ npm install
or
$ yarn install
This will install all the necessary packages and dependencies defined in the
package.jsonfile.
To run the ReactJS app locally, follow these steps:
-
Make sure you are still in the project directory in your terminal.
-
Start the development server using npm or yarn:
$ npm start
or
$ yarn start
This will start the development server and automatically open the app in your default browser. If it doesn't open automatically, you can access the app by navigating to http://localhost:3000 in your browser.
-
You should now see your ReactJS app up and running!