An all-in-one and fully customizable loader/spinner for Angular applications. It supports foreground, background spinner/loader, indicative progress bar and multiple loaders.
- Support custom template (>= [email protected]).
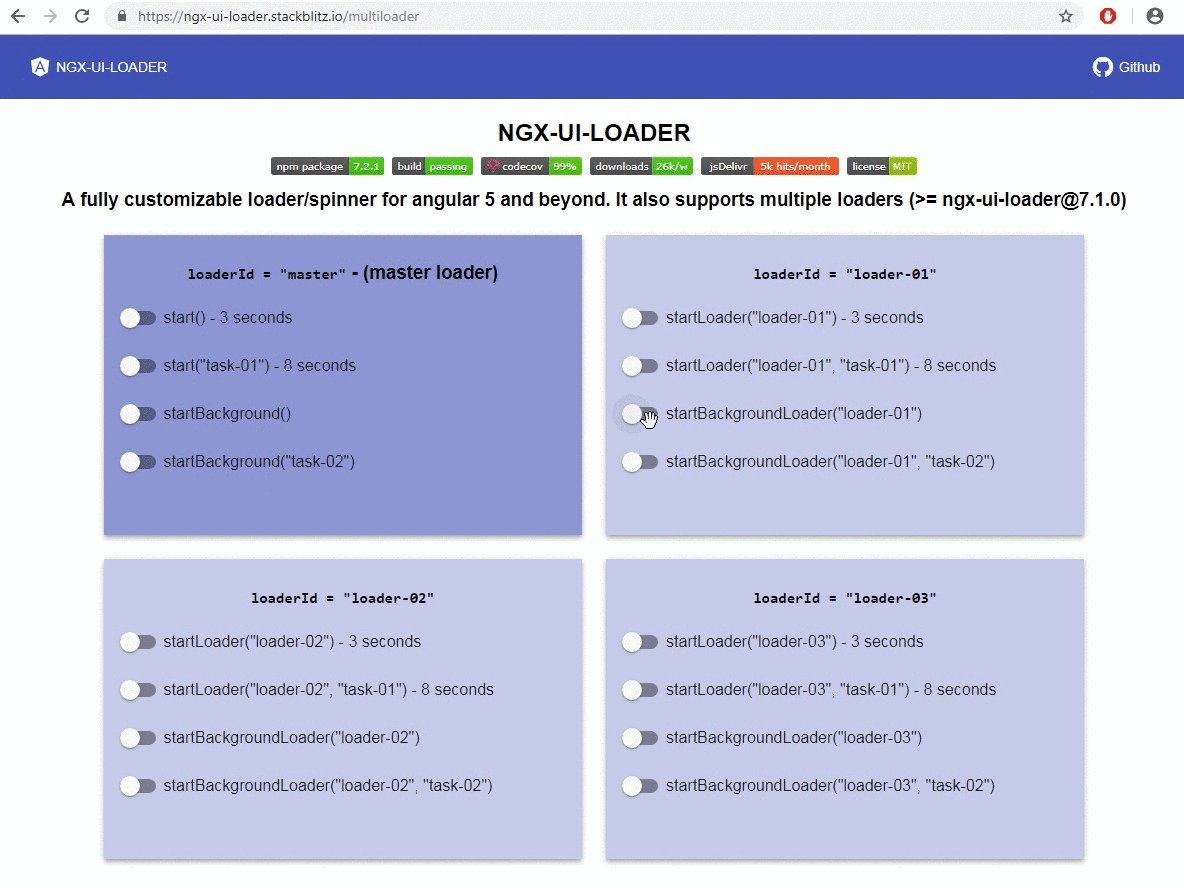
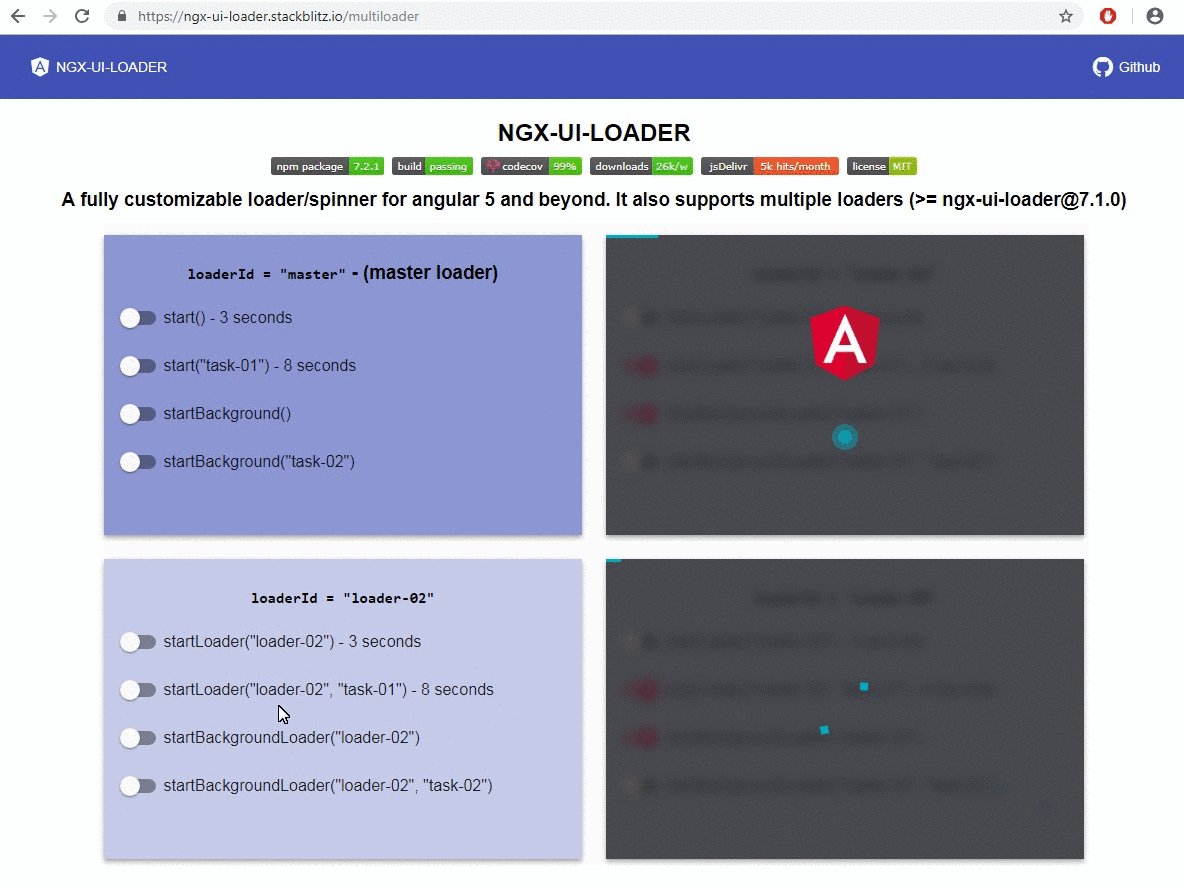
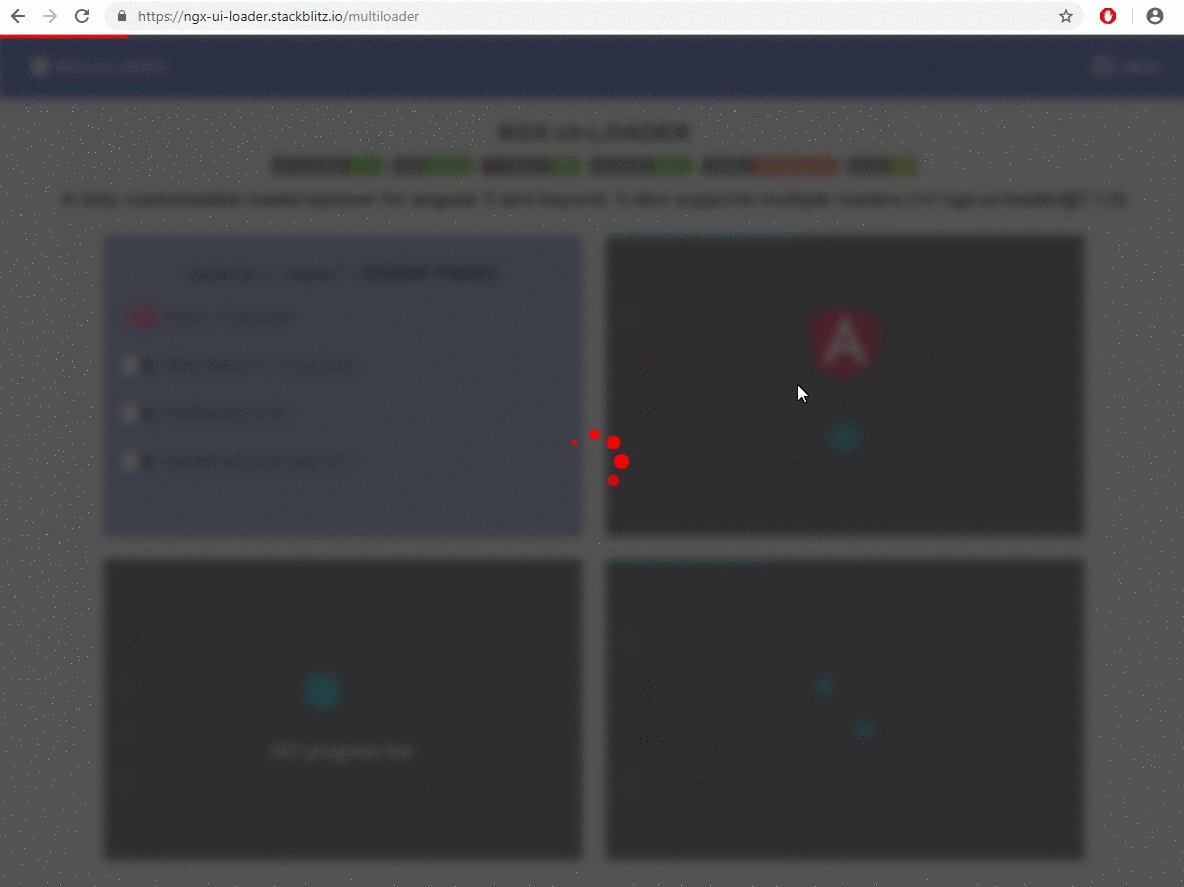
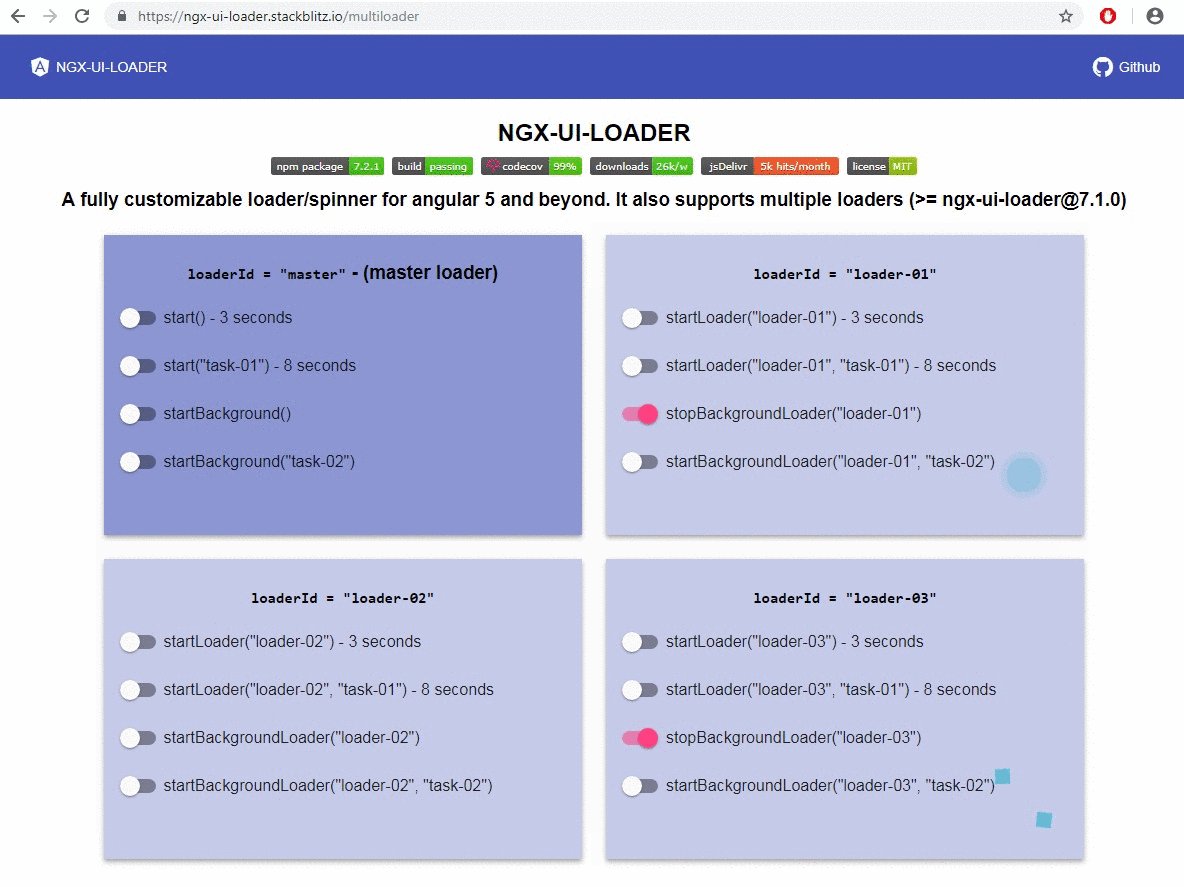
- Support multiple loaders (>= [email protected]).
- Show foreground loader with progress bar
- The page content can be blurred/frosted while showing foreground loader. See NgxUiLoaderBlurred directive for more details
- Automatically show loader for router events. See NgxUiLoaderRouterModule for more details
- Automatically show loader for http requests. See NgxUiLoaderHttpModule for more details
See full documentation here
Live demo here.
Install ngx-ui-loader via NPM, using the command below.
$ npm install --save ngx-ui-loader
# Or Yarn
$ yarn add ngx-ui-loader| Angular | Installation | Documentation |
|---|---|---|
| Angular 13 | npm i --save ngx-ui-loader |
v13.x.x |
| Angular 11 | npm i --save [email protected] |
v11.x.x |
| Angular 10 | npm i --save [email protected] |
v10.x.x |
| Angular 9 | npm i --save [email protected] |
v9.x.x |
| Angular 8 | npm i --save [email protected] |
v8.x.x |
| Angular 6 & 7 | npm i --save [email protected] |
v7.2.x |
| Angular 4 & 5 | npm i --save [email protected] |
v1.x.x |